Friday waits for no one. With the threat of losing a whole day to sleepiness, it’s gonna take a lot to get me going this morning. So on goes the inspirational music playlist and let’s jump in! This one gets a bit technical, so apologies for any non-developers reading! I’ll finish with something light, so stick with me!
It took a week longer than I had hoped (due to laziness, not technical issues), but last week I finished adding the livestream images to the game! If you recall from the last post, I was agonising over how I was going to implement the image loading, and how I was going to make them work on the cards themselves. Well, I opted to make use of a tool I swore I’d never use again. The Resources folder. For those who are not Unity savvy, the Resources folder is a bespoke way that Unity can let you load assets in the game. Anywhere in your folder structure, if you name a folder “Resources” then the contents of that folder get filed into this weird system. I’m not going to go into detail, but it’s generally seen as bad to use it at all, as it leads to assets being constantly loaded and available, and can lead to performance issues down the line.
“So why did you use it?!” I hear you cry. “Are you simply a cretin, who does not know the ways of the code?” Your nineteenth century friend may protest. Well… maybe. I’ve actually combined it with another Unity feature, a Scriptable Object.
Background for non-techies: Unity regards anything in its folder structure as an “asset”, and anything instanced (added to a scene) as an “object”. Assets include texture files, scene files, media files and pretty much anything else that you want to add to a game. An object could be the player character, or an audio emitter, or a level manager. They often reference assets, but don’t need to exist. For an object to be available, it has to exist somewhere in a scene. An asset can always be found and is usually instantiated – you create an instance (a copy) from it, which becomes an object in the scene. So the texture gets added to the player character, but the texture asset itself is unchanged. Confused? Me too.
So, a scriptable object, even more confusingly, is a handy way for us to create a custom asset. We can create, for example, an asset that just links us to a bunch of assets we actually need. Coincidentally, this is what I did. I created a scriptable object called ZombieCardIcons that defines a list of available images for a given zombie type. I also then created a scriptable object that is a list of all of those ZombieCardIcons. This went into the Resources folder.
This gave me an always available list of every zombie icon we have. Next up, I sifted through all those using my unlock manager, and added any that were unlocked and available (currently decided by a function that just returns true…) and added them to an internal pool of resources. The cards then grab a random appropriate zombie icon when they are loaded to use.
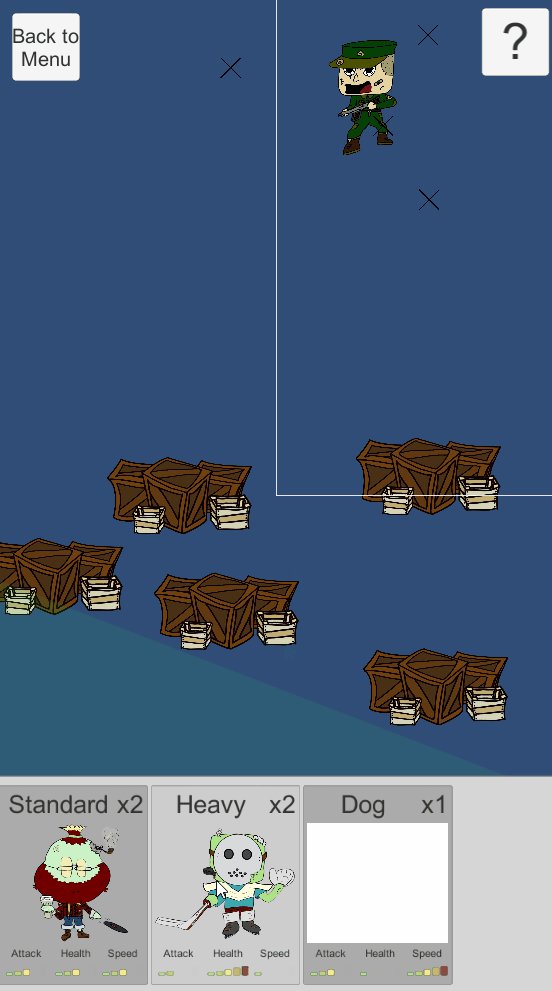
That was a lot to go through, well done if you made it! As a reward, here is the result (if you didn’t make it through, close your eyes and scroll… Or just check out the result anyway, I’m not keeping tabs!):

I didn’t have a dog to add, hence why the dog icon is still blank. There’s only one heavy, so it’s always the hockey guy, and it’s choosing different ones of the remaining images for standard. This was my test case to make sure all scenarios worked. They did! If anyone happens to be a Unity expert with knowledge of the Resources folder, please let me know if this was a hugely inefficient way to load my images in the comments below, or drop me a mail via the tool on the main page! I’m happy to be corrected here, as a lot of this was guesswork. I just figured it would be better to use a single scriptable object, rather than keeping a prefab of all the images, or putting all the images into the Resources folder.
SockMonkey work certainly kept me busy this week! We had a deadline dropped on us, that it fell to me to prepare and get out. It wouldn’t have been a problem, but as anyone who has had a deadline ever knows, something has to go wrong. This was no exception. Do you remember me talking about the switch video support I did in this post? Well, the project I was working on got upgraded to a later version of Unity and, yep, you guessed it. The video support broke. This led to a very frantic couple of days, the first spent finding out the problem, and the second, the day of the deadline, spent trying to fix it. I had to quickly rewire my room a bit to speed up my build process, and threw some spaghetti at the wall to see what stuck, and about an hour before the deadline, cracked it! This is happening too often, I swear I’m not being dramatic guys! I’m living in constant fear that one day I’ll miss the eleventh hour and not get it in…
Now I promised I’d finish on something light, so I will. Well done for making it to here! For the first time in too long though, I’ve not had a DIY project or some such going on, so I’ll revisit something. The #’EgoVeg patch! If you recall from this post (wow I’m referencing a lot this week!), we started a little patch outside in the hopes of having some home grown produce. Well, it’s been a while, we had a cat digging over our carrots, and the weather has given them a beating, but look at them now:

They’re coming along nicely, we even have our first pepper, check it out:

It’s a cayenne if I didn’t mix up the markers, and it’s got a ways to go yet before it’s ripe, but hey, we’re on our way! And so am I, I have a lot of work to do!
Matt out.

One thought on “Pictures, Panic and Produce”